Website Redesign for a local Eye Care Service
Re-developing the user experience and information on the eye care service website to enable improved navigation and collection of data in terms of eye care and health check-ups as well as transactions and packages on eyewear products.


Project Outline
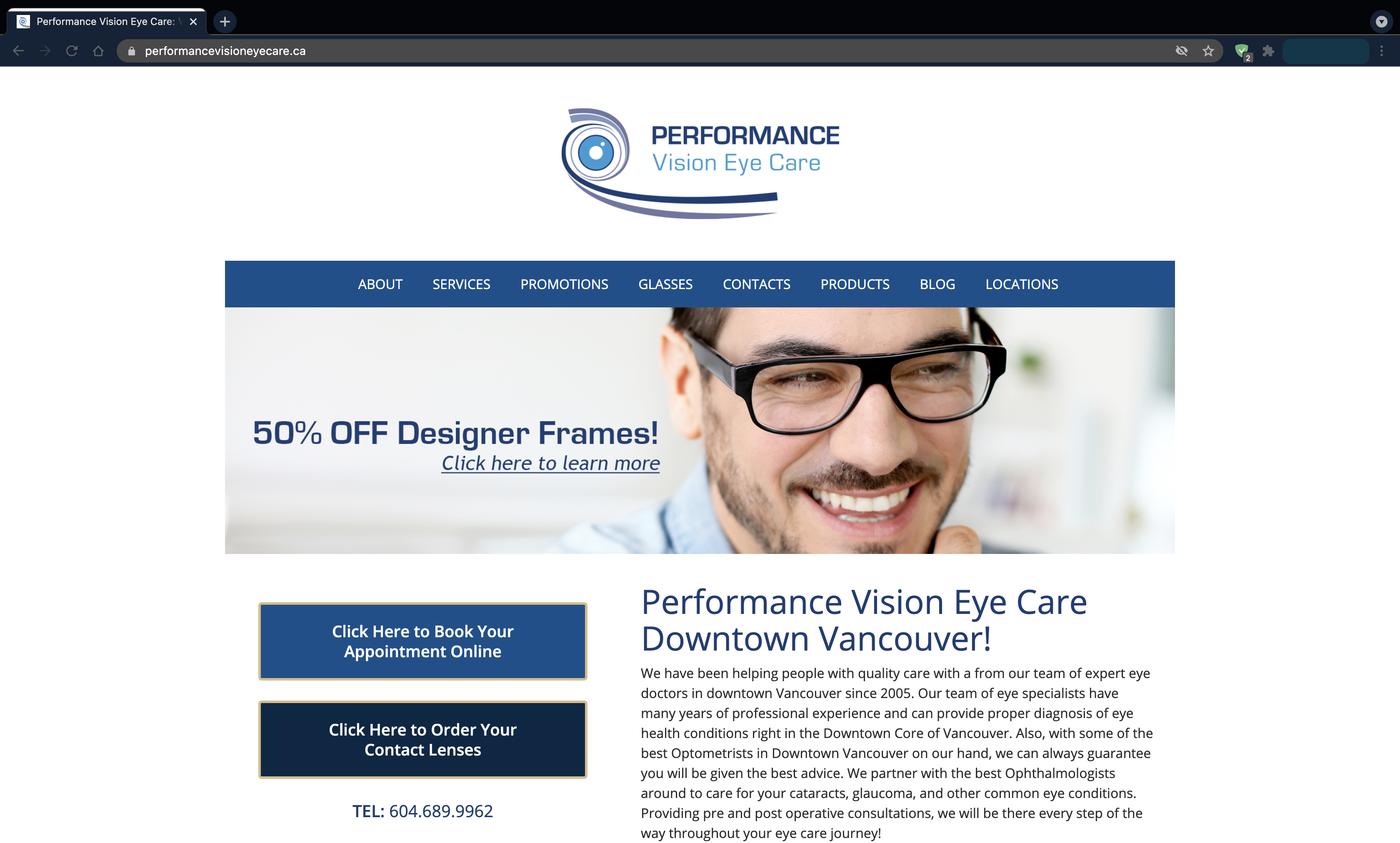
Performance Vision is a local eye care service that caters to eye care or products for the neighbouring local communities. It helps people with their vision problems or selecting the best solution for their eye care or even eye products with the help of their in-house optometrists. My role was as a user experience designer to maintain and assist the eye care service providers with their existing website. The redeveloped website helps the users navigate through the website with ease.
My Role
-Creating methods for user surveys in order to achieve initial feedback
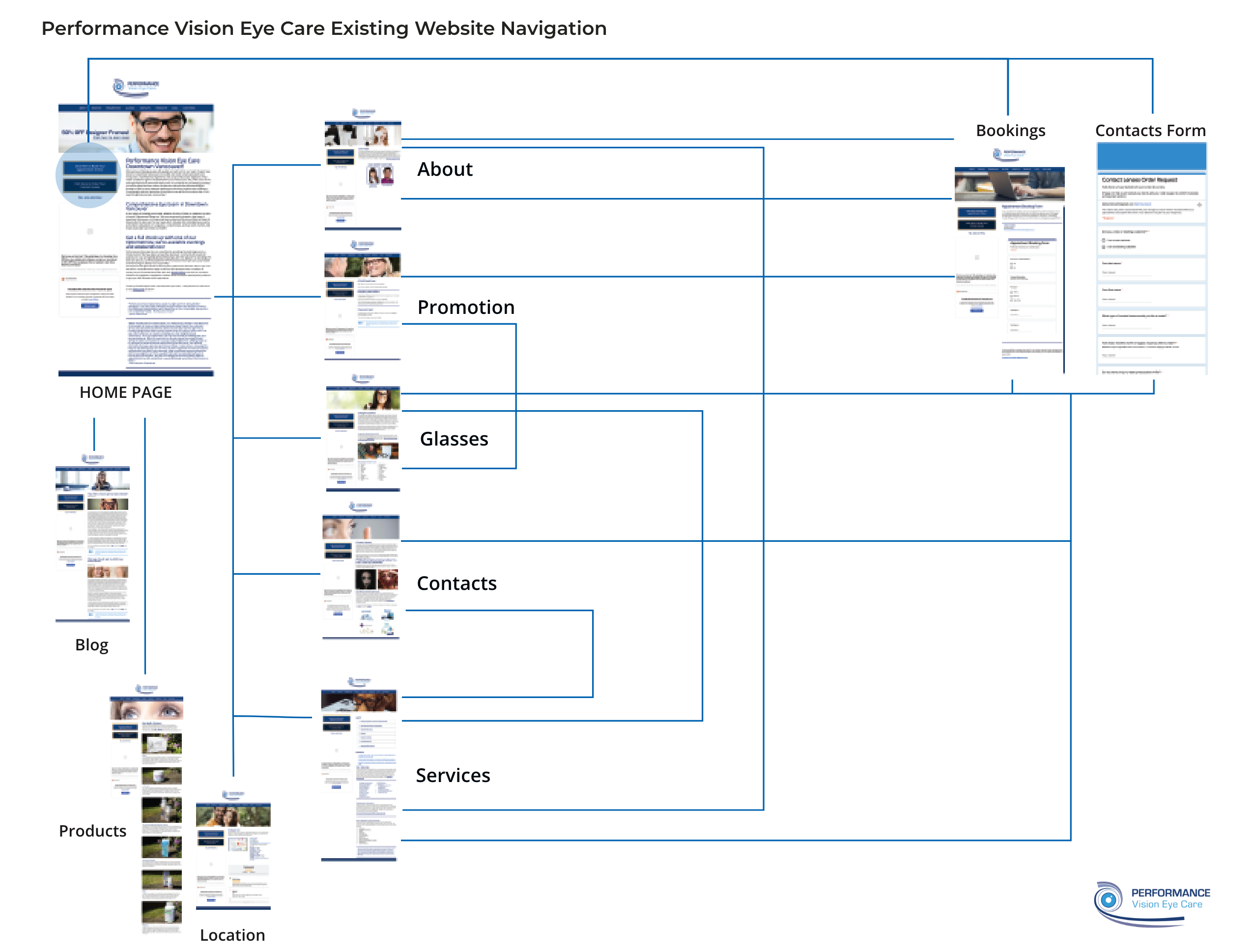
-Analysing data for their existing website in order to understand the current user flow
-Developing wireframes in order to iterate through many design options
-Designing low and high fidelity prototypes in order to develop the final draft

Image: User Flow and Navigation Links Analysis of all the subsections of the exisiting website.
Initial Research
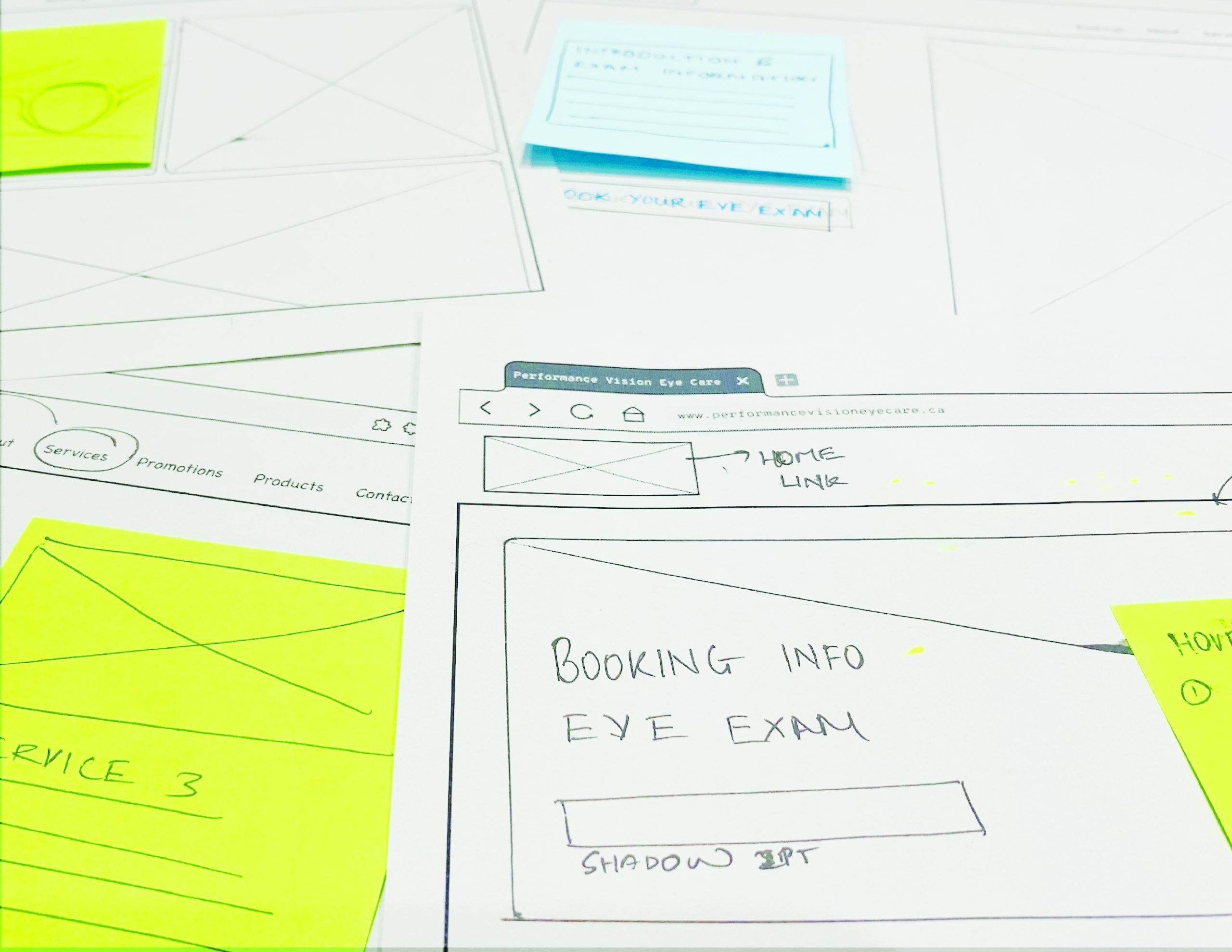
After analysing and filtering through the research during our initial surveys and interviews, I created a low-fidelity wireframe using paper templates, by showing people some blank layouts of webpages to iterate through design options quickly.
Working with the manager and optometrist, we used the wireframe to discuss the product development to determine the most suitable navigation flow and display of available information.

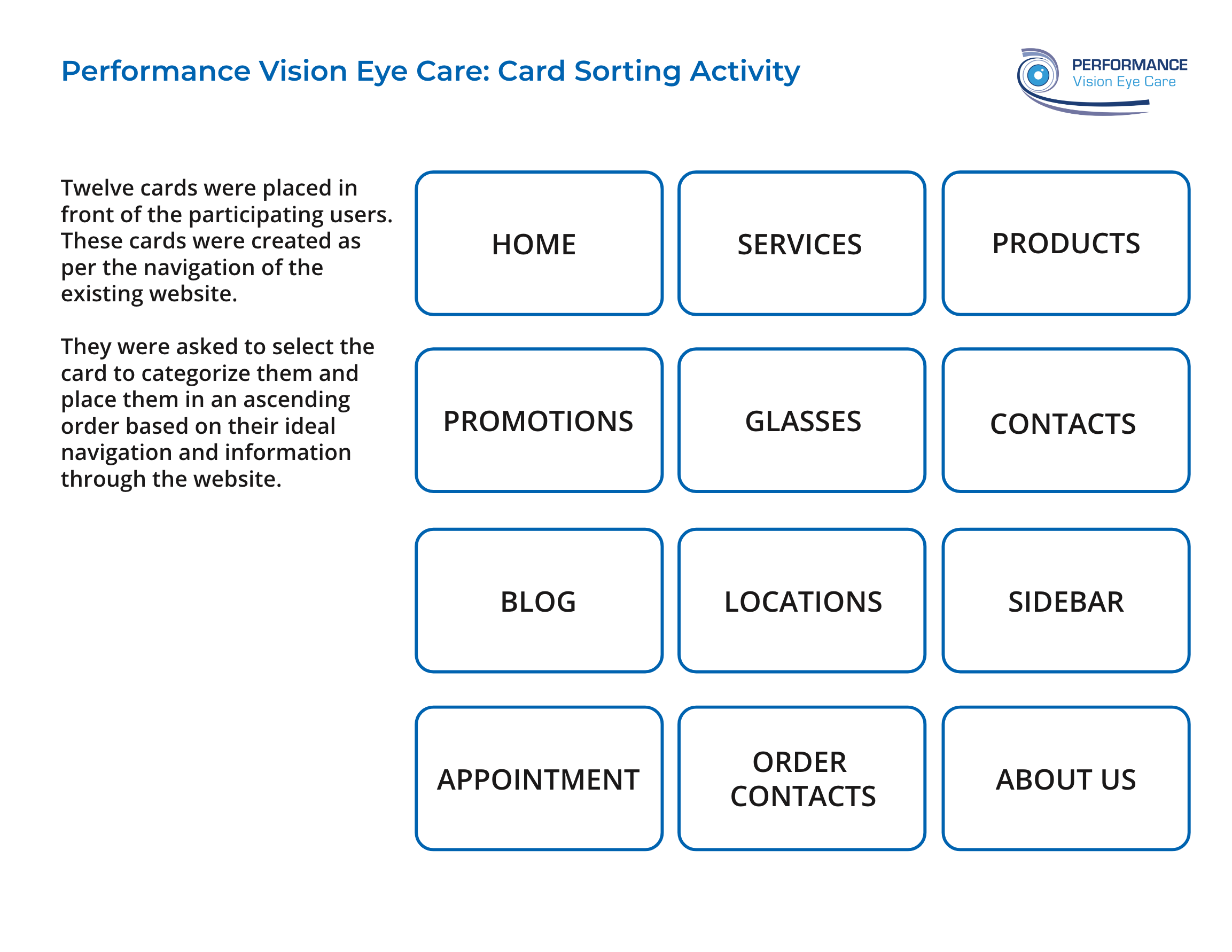
Card Sorting Activity
The research involved used methods like online data analysis, interviews, card sorting & surveys in order to understand the user’s perspective through a user test. The users, visiting the clinic frequently or for the first time, completed some surveys. I also asked people, often using an optometrist’s service, about their experiences. The Card Sorting activity was one of such primary research methods that enabled us to gain a deeper understanding of their experience and interests.
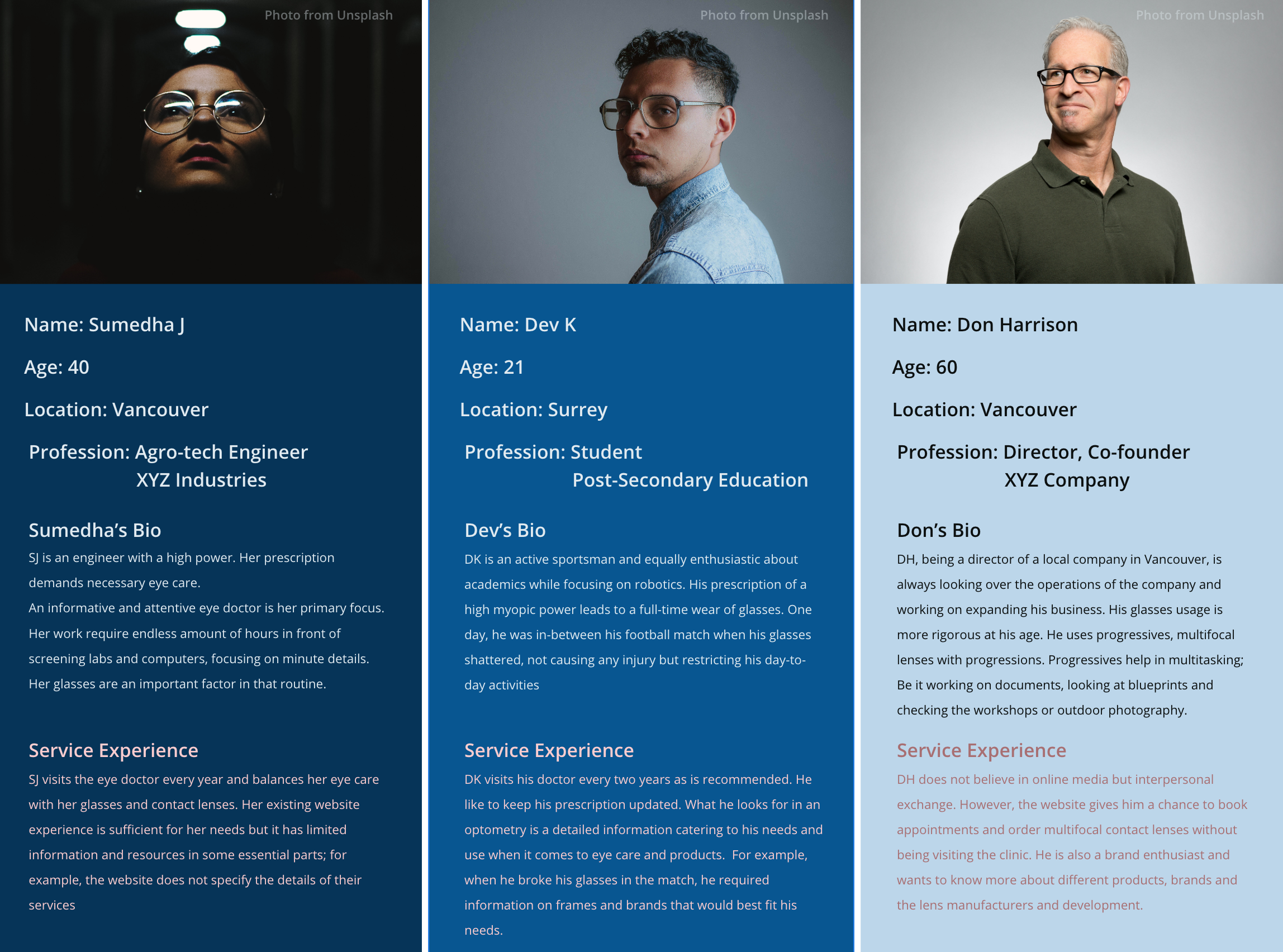
The following is the Card Sorting Activity conducted with three participating users.

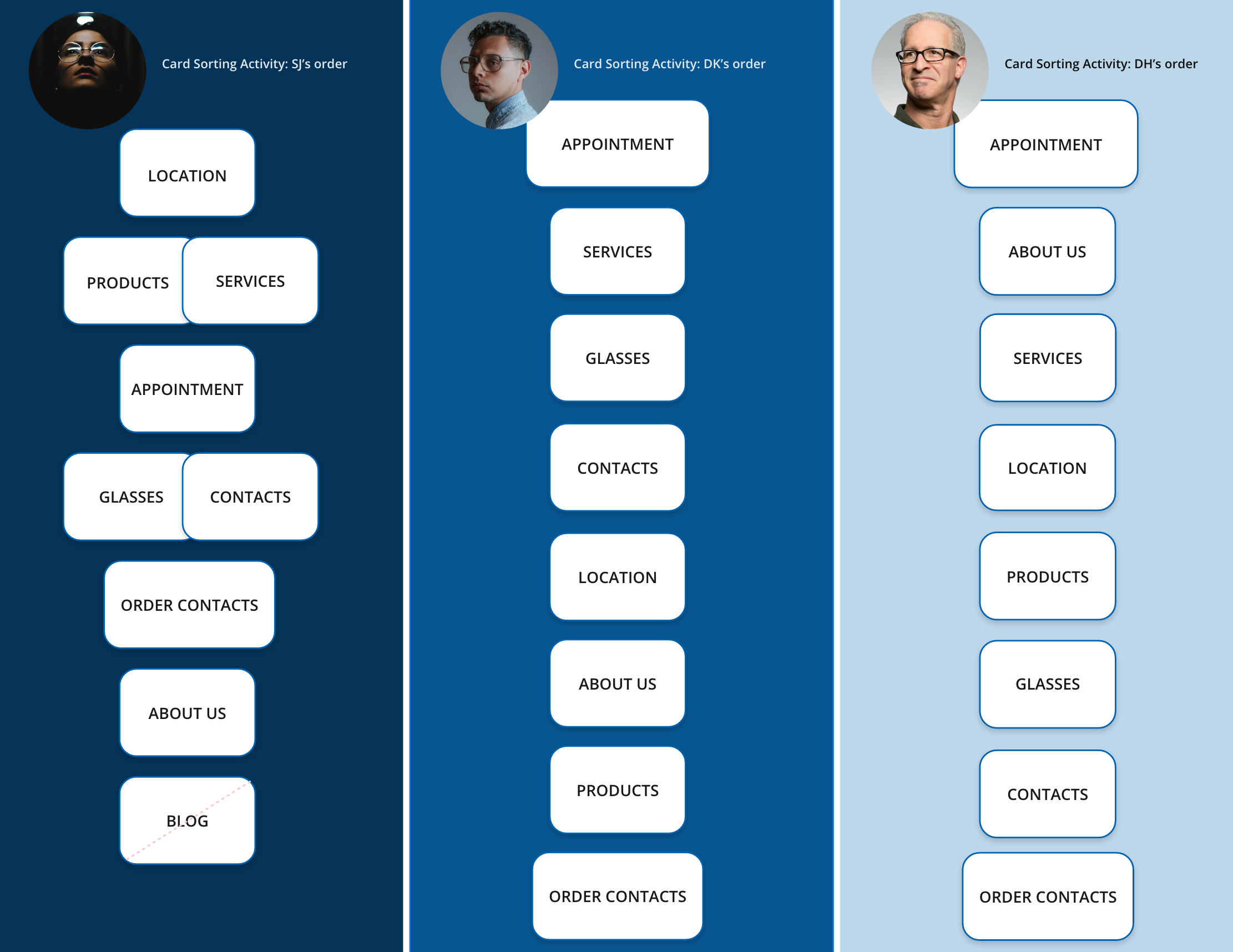
During the Card Sorting, the users were very engaged in selecting the categories that were their primary focus and gave feedback as to how the service provider can group some of the pages and services together to ensure a better flow.
Here is the final order of each participating user:

Developing the Prototype
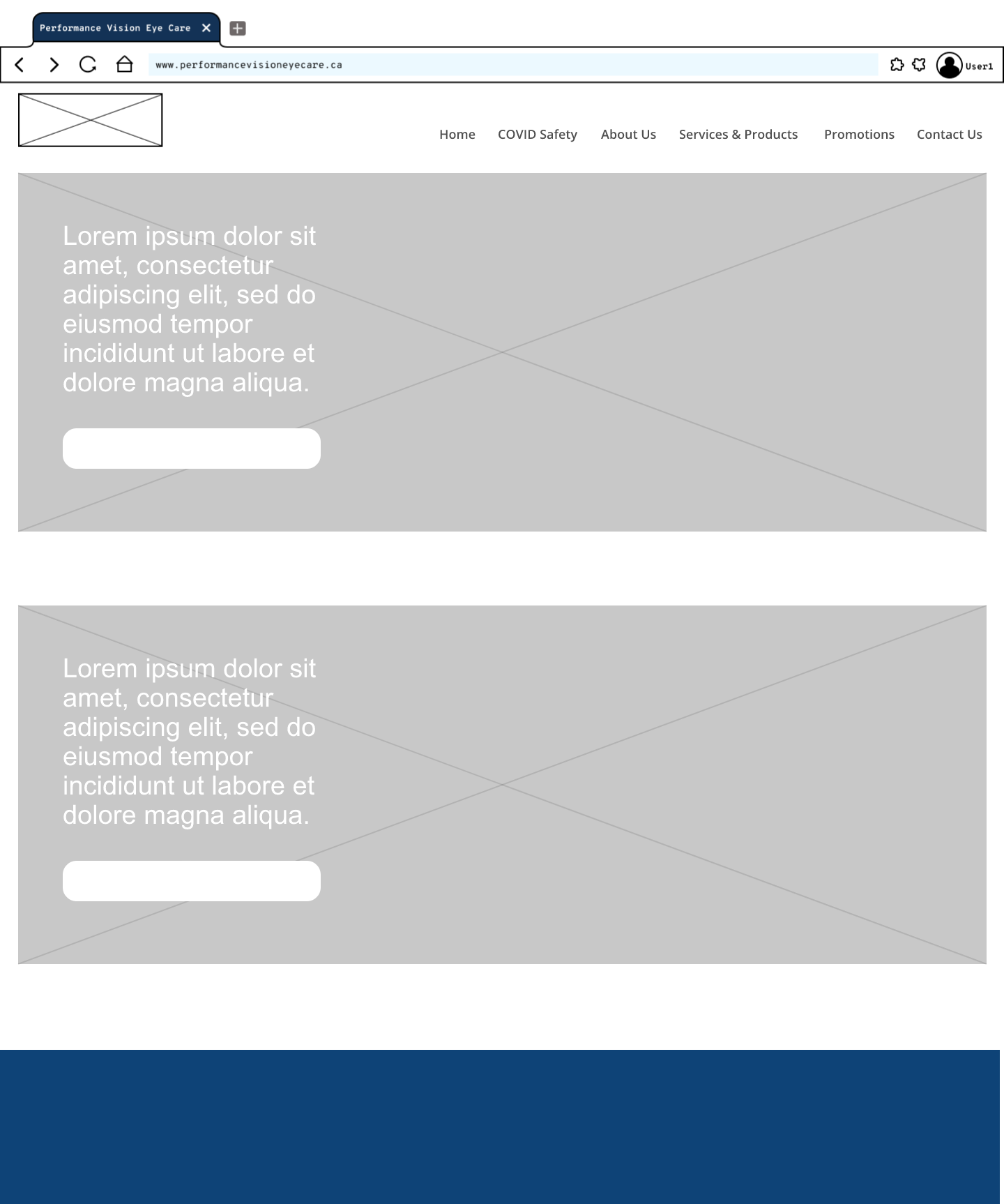
First, I prepared some rapid paper prototyping wireframes of the webpage starting from the most visited pages in order to think through the structure of webpages to make the layout easier to navigate.
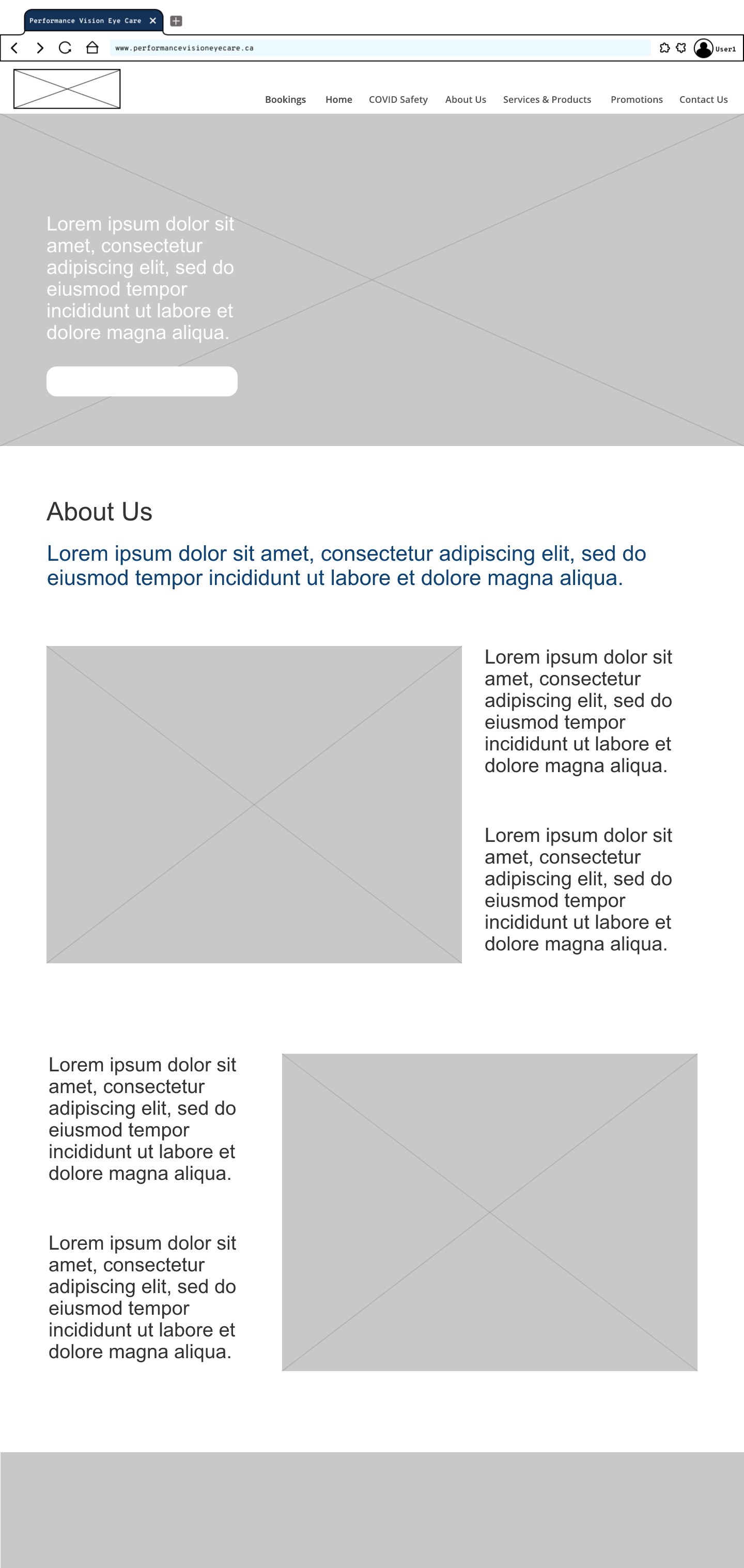
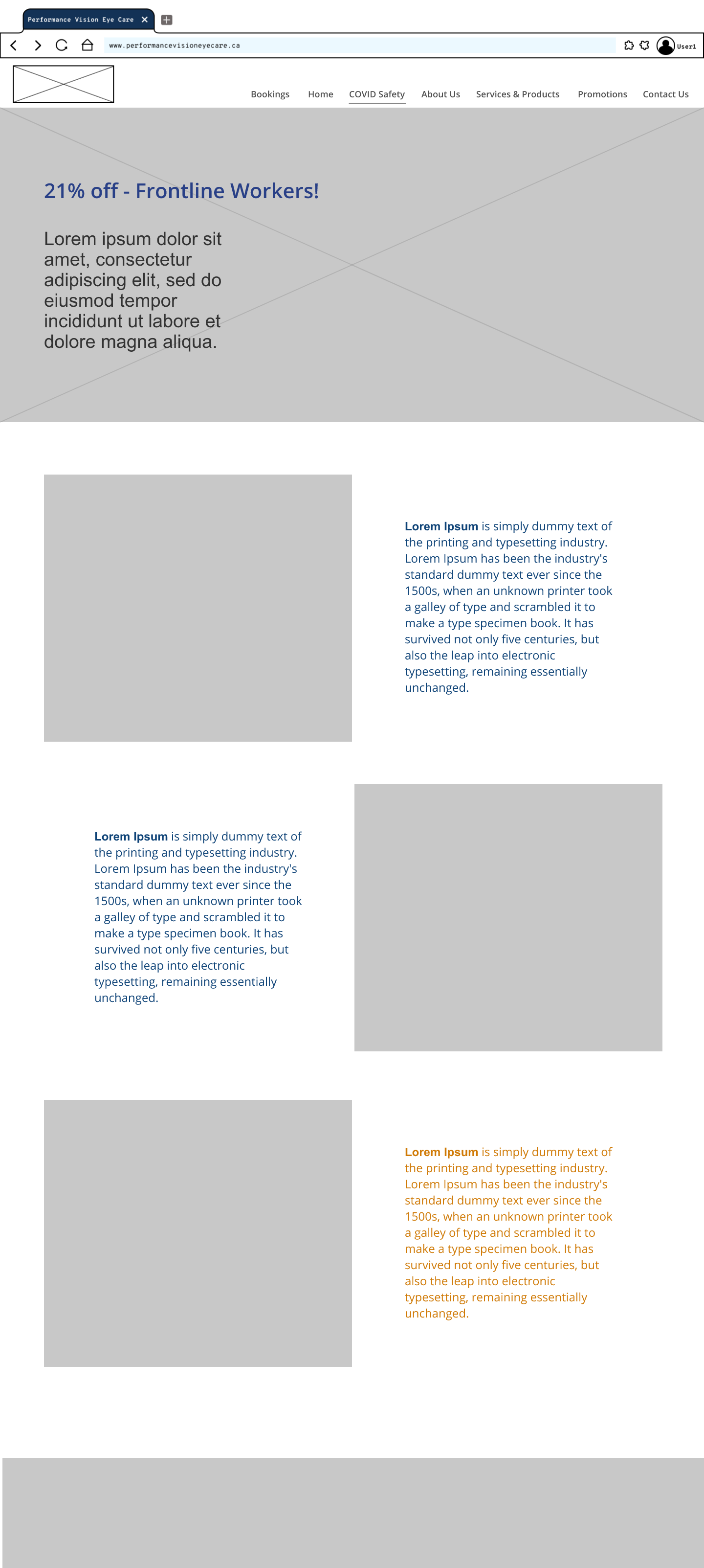
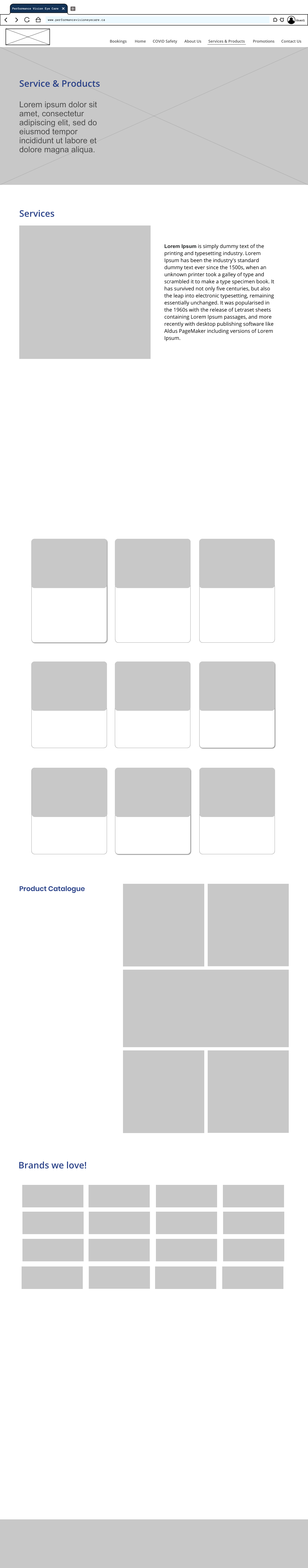
Low Fidelity Prototype
Based on the paper prototypes, I then developed the low fidelity models of the website and asked the same three users to participate in some contextual cold reads.




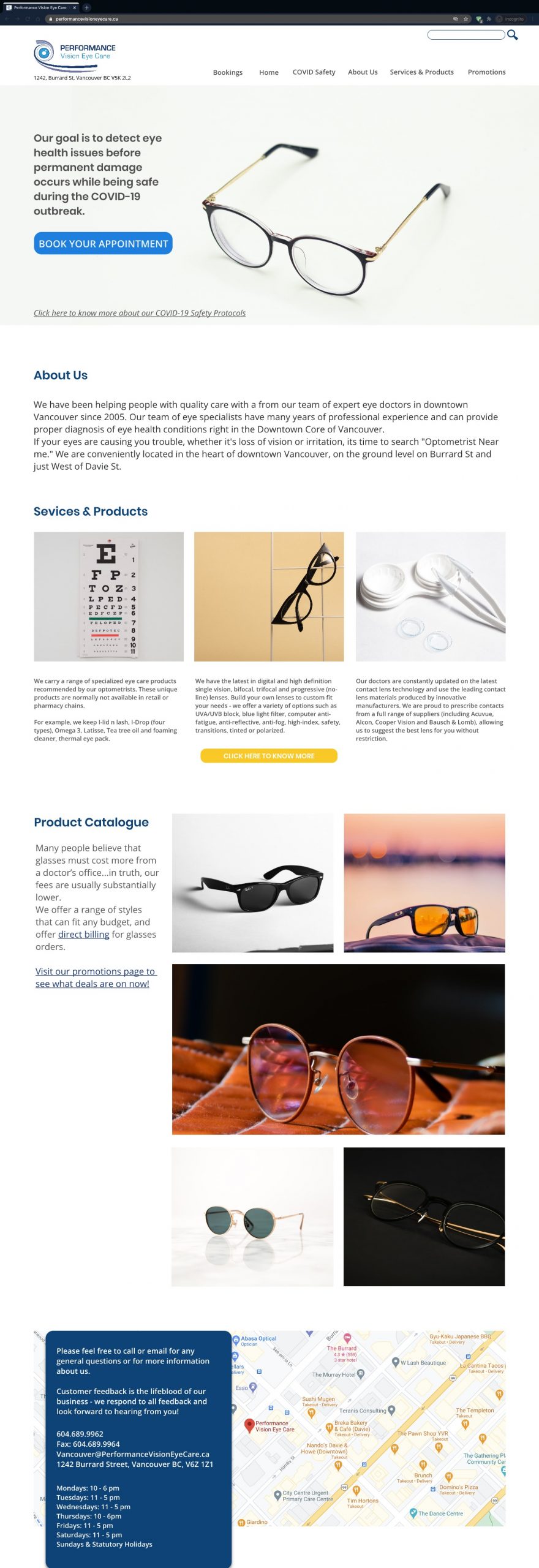
High Fidelity Prototype
I then developed high fidelity prototypes of the website from the feedback, I also conducted contextual cold reads with the same users to test the final website prototype.




All Projects

Community in Long-Term Care HomesDesign Research

KneeHabUser Experience Design, Product Design

SupportDesign Research, Industrial Design